Kui hakkad otsima uue kodulehe või e-poe tegemise võimalusi, leiad pakkumisi seinast seina. Milline neist valida? Kust alustada?
Esiteks tuleb sul läbi mõelda, mida sa uuelt kodulehelt ootad, millised on sinu vajadused ja millised on sinu võimalused. Teiseks, leia omale pädev veebitegija, kes aitab sul sinu küsimustes selgusele jõuda ning seletab lahti veebi tegemise erinevad variandid.
Laias laastus on kodulehe tegemise variante kaks: template ja custom.
Template lahendus on nö valmislahendus. Template on põhi, mida kasutatakse uue lehe tegemisel. Kodulehe kood ja struktuur on olemas, erandlikult muudetakse vaid tekstid, värvid, pildid.

Custom lahendus on spetsiaalselt sinu sihtkliendile arendatud leht. Kodulehe disain ja kood tehakse otsast lõpuni sihtkliendi soove, ootuseid ja vajadusi arvesse võttes.

Peale vaadates näevad ju mõlemad lehed kenad välja! Mõlemad variandid töötavad.
Aga milles siis nende kahe vahe on?
Template-i peale kodulehe tegemise üheks peamiseks eeliseks on see, et ta on kiirem ja odavam. Suur osa struktuurilisi ja visuaalseid valikuid on juba valmis arendatud ning kasutamiseks valmis. Sisesta tooted, pildid, tekstid ning avalda.
Millised on aga custom lahenduse eelised?
Käesolevas postituses keskendumegi põhjustele, miks ja millal eelistada e-poe tegemisel custom lahendust.
Bränding
“The design is not just what it looks like and feels like. The design is how it works” Steve Jobs
Miks on bränding veebis oluline? Sest inimesed seostavad automaatselt sinu veebi väljanägemist ja kasutajamugavust sellega, milline on sinu äri ning toodete kvaliteet. Veebileht on suur osa usaldusväärsuse ning kliendisuhete loomise protsessist.
Custom lahendusega on võimalik luua brändingut ja visuaalset identiteeti vabamalt kui valmislahendustega. WordPressil on tuhandeid template-e ja nende hulgas on palju ilusaid ja häid variante, mis teatud ettevõtetele teatud ärietapis igati sobivad.
Näiteks https://themeforest.net/ veebilehel surfates võid leida põhja pea igale tegevusalale alates kunstist kuni tehnoloogiani välja. Mugav tööriist on ka https://elementor.com/, mis võimaldab sul plokkidest lehe ise üles ehitada.

Malli kitsaskohaks osutub see, et hakkama peab saama etteantud raamide piires. Raamid on seadistatud viisil, et neid saaksid kasutada võimalikult paljude erinevate ettevõtete esindajad.
Piltlikult öeldes on template nagu poest ostetud ülikond. See võib välja näha väga uhke ja hästi sobida. Aga kõigile ei istu poest saadud ülikond ja tõeliselt hea tulemuse saamiseks peaks seda hakkama ümber lõikama. Ümbertegemise käigus aga selgub, et pead ikkagi arvestama etteantud lõigetega ja hoopis lihtsam oleks olnud võtta algselt mõõdud, valida materjal, stiil ja siis õmmelda isiklik ülikond, mis istub kui valatult.
“If you design for everyone, you delight no one.” Alan Cooper
Kogemus on näidanud, et ambitsioonikamate ideede ning lahenduste jaoks saavad etteantud raamid tihti limiteerivaks ning piiravad potentsiaalset arengut.
Teiseks on custom veebipoodi lihtsam edasi arendada – kogu struktuuriline ülesehitus ning lahendus on juba algusest loodud täitma kindlat eesmärki. Template lehe puhul saab ka juurdearendusi teha, kuid see osutub tihtipeale liiga keeruliseks ning võtab isegi rohkem aega ja raha, kui nullist tegemine.
Müügile orienteeritus
Lehe üles ehitamisel ei ole oluline, mida sina oma tootest tead, ei ole oluline, mida sina öelda tahad.
Oluline on see, mida sinu klient tahab.
Erinevad sihtkliendigrupid ostavad asju veebis erinevalt ja neile tuleb ka läheneda erinevalt – neil on erinevad huvid ning oskuste pagas. Lihtne on võrrelda 65-aastast prouat ning 23-aastast noormeest – funktsionaalsuseid ning kasutusnorme, mida noormees peab igapäevaseks, proua tihtipeale ei mõista ega oska kasutada. Vastupidiselt: kasutusliides, mida proua peab mugavaks, on noormehele liiga pikk, veniv ning ebamugav – kõik on kinni perspektiivis.
Mida tähendab müügile orienteeritus?
Võttes arvesse ettevõtte brändingut, sihtklienti, ärilisi eesmärke ja müügiargumente saab koostada sinu sihtkliendile suunatud kasutajakogemuse. Erinevatel sihtklientidel on erinevad huvid ja oskuste pagas.
Näiteks vanem sihtklient. Neile sobivad selgelt eristatavad nupud, suured tekstid, et kõik oleks lihtne ja väga loogiline. Ei saa kasutada näiteks slaiderit või drag and drop funktsiooni Samuti tuleb arvestada, et vanema sihtrühma seadmete ekraanid ei pruugi olla nii head ja disainis peaks kasutama julgemaid ning kontrastsemaid värve, et veeb oleks paremini loetav.
Noortele on seevastu mobiiliversioon väga oluline. Interaktiivsus ja liikuvus on märksõnad. Swipe-imine, double tap-imine, zoomimine, slaidimine, drag and drop-imine on nooremal põlvkonnal juba lihasmällu sööbinud. Võimalusi, kuidas emotsiooni luua ja kasutusmugavust parendada, on palju.
Lisaks on erinevatel sihtklientidel erinevad teadmised toote kohta. Kas sinu klient tunneb toodet või mitte – vastavalt sellele tuleb üles ehitada veebi kasutusdisainiloogika.
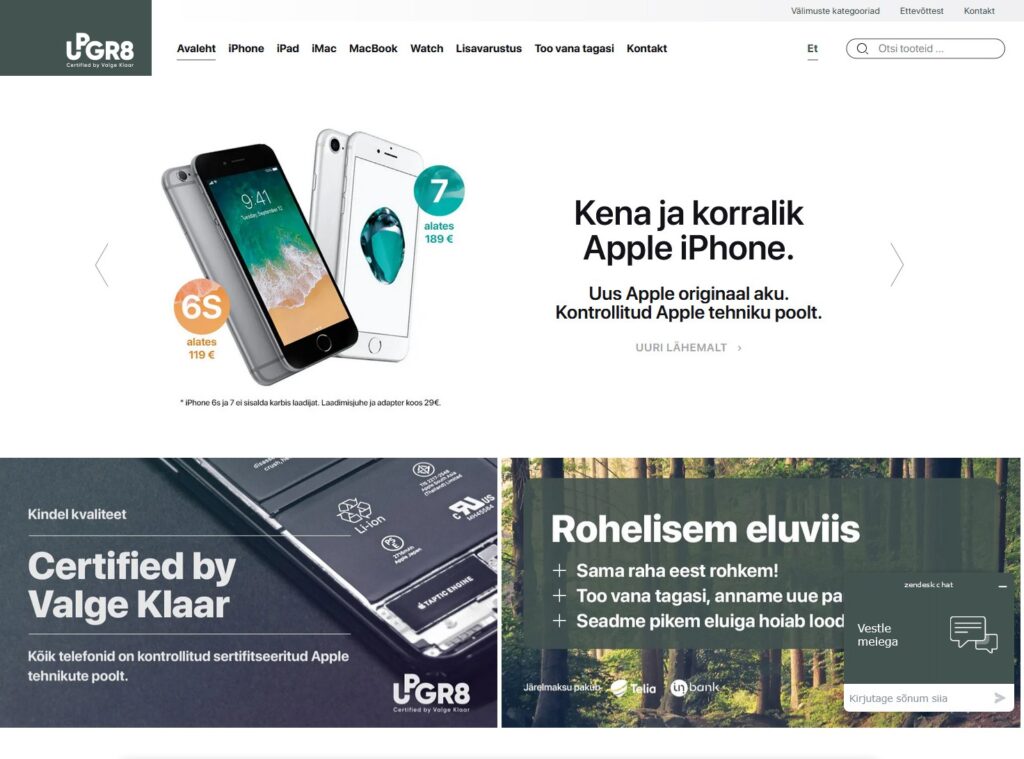
Võtame näiteks Apple tooteid müüv https://upgr8.ee. Lehel ei ole vaja lahti kirjutada, mis on Apple ning millised on Apple tooted. Inimesed, kes lehele satuvad, teavad niikuinii, milline on iPhone ning tema tehnilised näitajad.
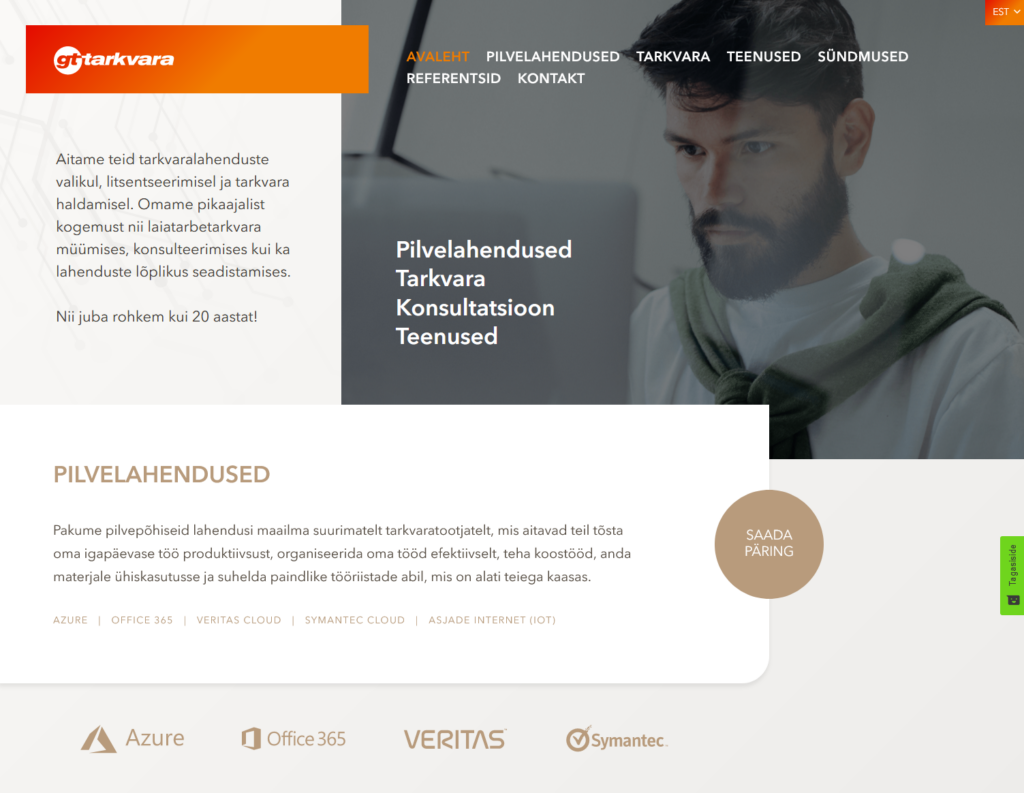
Seevastu tarkvaralahendustega tegelev https://www.gttarkvara.ee/ peab lehele sattunud huvilisele kohe lahti seletama, milliseid tooteid ja teenuseid ta pakub ning mis väärtust oma kliendile loob.
Üks eduka e-poe saladusi on ka see, et müügitorus on edasi liikumine lihtne. Kõik tegevused, mis viivad ostukorvini või kontaktivormini, on lihtsad ja kõik etapid, mis viivad ostukorvist välja, on küll olemas, kuid mitte esile toodud.
Näiteks erinevalt toodete nimistuvaatest ei ole toote üksikvaates soovituslik kuvada toodete filtreerimist ja kategoriseerimist, sest see suunab valiku teinud kliendi tagasi otsingutele.
Laadimiskiirus
Sul võib olla väga ilus e-pood, aga kui see laeb liiga kaua, ei jõua klient selle ilu avanemist lihtsalt ära oodata.
E-poe tegemisel otsusta erilahenduse kasuks siis, kui sul on müügis tuhanded või kümned tuhanded tooted, sest custom lahenduse korral mõeldakse ka andmebaaside ning visuaalide optimeerimisvõimalustele, et leht oleks ka kümnete tuhandete toodete korral kiire.
Liidestused
Sinu äri on juba mõnda aega toodete müügiga tegelenud ja kasutad ka majandus- või tootmistarkvara. Või siis plaanid sa selle kasutuselevõttu. Sellisel juhul on mõttekas liita olemasolev tarkvara uue veebilehega. See muudab sinu töö lihtsamaks ja efektiivsemaks. Millal ja kuidas liidestus sinu tööd hõlbustab? Vaatame lähemalt kahte olukorda:
- Kui sinu e-poe taga on tootmine. Näiteks toodad sa mööblit ja keegi tellib diivani. Standardlahendusena saad veebist tellimusvormi, mille pead üle vaatama ja info käsitsi (majandushaldus)tarkvarasse üle kandma, kliendiga suhtlema ning pisidetaile paika panema. Alles siis saab tootmine pihta hakata.
Custom lahendusena pannakse süsteemid omavahel suhtlema ja inimlüli jääb vahelt ära. Võtame selle sama diivani tellimise näite. Ütleme, et nädalavahetusel tuleb viis uut tellimust, info läheb automaatselt tootmistarkvarasse ja esmaspäeval hakatakse tootma. Müügiinimene saab lihtsalt teavituse, et tehti uued tellimused. See variant hoiab kokku mõlema osapoole aega – pole vaja liigselt korduvat infot vahetada. - Kui sul on aktiivsed nii füüsiline pood kui ka e-pood. Võtame seekordseks näidistooteks kiivrid. Sul on laos neli kiivrit. Klient tuleb poodi ja ostab kolm kiivrit ära, lattu jääb alles üks kiiver. Kui standardsel veebipoel laohaldust ei ole ja veeb kuvab ikka nelja kiivrit, võib tekkida olukord, kus müüdud on pika tarneajaga rohkem tooteid, kui laoseis välja saata võimaldab. Automatiseeritud liidestuse korral uuendatakse laoseiseise regulaarselt ning probleem jääb tulemata.
Liidestus seob sinu äri erinevad keskkonnad omavahel ühtseks tervikuks, kus majandustarkvara on keskel ja veebipood ei ole mitte eraldiseisev üksus, vaid sellest saab tiimiliige.
Lühidalt — kui sinu veebipoel on vaja liidestust, leia omale arendaja või veebiagentuur, kes oskab kodulehte majandus- või tootmistarkvaraga liidestada. Liidese saab külge panna ka template lehele.
Haldamisvõimekus
Template lehtedel on pahatihti sisu muutmine peidetud erinevate menüüde taha, kirjutatud otse ainult programmeerija poolt loetud kohta või on muudetav ainult terve lehe struktuuri muutes. Õige koha üles leidmine võib olla võimatu ja/või tekitada frustratsiooni.
Erilahendusena tehtud e-poodidel ja kodulehtedel saab sisu muutmise teha lihtsamaks ja mugavamaks. Koduleht on hõlpsasti hallatav ka inimesele, kes pole varem veebidega kokku puutunud.
Kui sa ei ole veel päris kindel, kas valida template või custom lahendus, võta meiega ühendust ja aitame sul selgusele jõuda!